Collection Function
The collection function is used to display the list of links that were created as a collection in the Ektron CMS400.NET Workarea. The ecmCollection function is highly customizable, allowing you to easily define how the collection data will be displayed on the Web page.
Here is the format of the ecmCollection function.
“displayFunction”;
?>
This function is basically the same as the Collection function in ASP. See Collection Function for details.
The only difference between the PHP function and the ASP one is the syntax for implementing it. The PHP example is below.
Collection Examples
Example Using the ecmNavigation Display Function
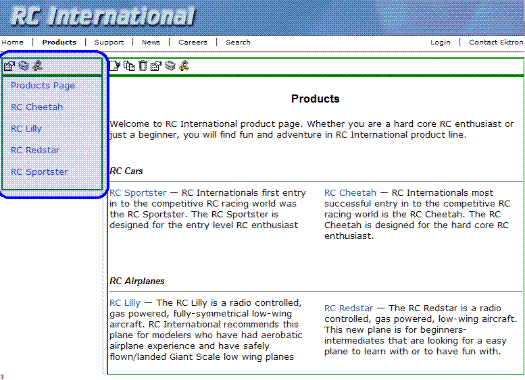
The following is an example of a collection function being used as a navigation menu in the Ektron CMS400.NET sample Web site.
<?php ecmCollection(1, "ecmNavigation") ?>
In this example, the collection with an ID=1 is displayed, and the function “ecmNavigation” is used to define how the collection data is displayed on the Web page.
Here is how the collection would appear on the Web page.

The format of the collection on the Web page depends on the displayFunction that is used.
Below is the source code for the display function “ecmNavigation”.
Function ecmNavigation($cInfo){
global $html, $info;
$html = "<table border=\"0\" cellspacing=\"0\" cellpadding=\"0\"
width=\"100%\">";
$mycount = $cInfo->count();
for ($iloop=0; $iloop < $mycount; ++$iloop) {
$info = $cInfo->Item($iloop+1);
$html = $html."<tr><td> <a href=\"";
$html = $html.$info->Item("ContentLinks");
$html = $html."\">";
$html = $html.$info->Item("ContentTitle");
$html = $html."</a></td></tr><tr><td> </td></tr>";
}
$html = $html."</table>";
return $html;
}
As you can see, the ecmNavigation function is a simple PHP function that creates a table of the links that belong to the collection specified.
The ecmNavigation function also displays the title of the content blocks by using the “info(“ContentTitle”)) building block.
Example Using the ecmTeaser Display Function
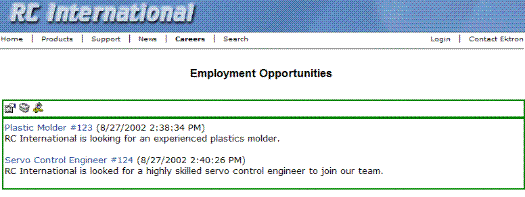
The following is an example of a collection function being used as a navigation menu in the Ektron CMS400.NET sample Web site.
<?php ecmCollection (2, "MyDisplayFunction"); ?>
In this example, the collection with an ID=2 is displayed, and the function “ecmTeaser” is used to define how the collection data is displayed on the Web page.
Shown here is how the collection would appear on the Web page.

As stated earlier, the format of the collection on the Web page depends on the displayFunction that is used.
Shown below is the source code for the display function “ecmTeaser”
Function ecmTeaser($cInfo){
global $html, $info;
$html = "<table border=\"0\" cellspacing=\"0\" cellpadding=\"0\" width=\"100%\">";
$mycount = $cInfo->count();
for ($iloop=0; $iloop < $mycount; ++$iloop) {
$info = $cInfo->Item($iloop+1);
$html = $html."<tr><td><a href=\"";
$html = $html.$info->Item("ContentLinks");
$html = $html."\" >";
$html = $html.$info->Item("ContentTitle");
$html = $html."</a> (";
$html = $html.date("m/d/Y g:i:s A", $info->Item("DateModified"));
$html = $html.")</td></tr><tr><td>";
$html = $html.$info->Item("ContentTeaser");
$html = $html."</td></tr><tr><td> </td></tr>";
}
$html = $html."</table>";
return $html;
}
As you can see, the ecmTeaser function is a simple ASP function that creates a table of the links that belong to the collection specified.
The ecmTeaser function also displays the:
Content Title
Date Modified
Content Teaser
Collection Variables
Display Function
As explained earlier, the display function is a function that you create that will define how the collection data will be displayed on the Web page.
By using simple PHP scripting, you can create your own display functions, or use the three included functions.
