Collection Function
The collection function is used to display the list of links that were created as a collection in the Ektron CMS400.NET Workarea. The ecmCollection function is highly customizable, allowing you to easily define how the collection data appears on the Web page.
Shown here is the format of the ecmCollection function.
|
<% ecmCollection |
“id”, “Display Function” |
%> |
The ecmCollection function attributes are explained below.
|
Attribute |
Description |
|
id |
The id of the collection that you would like to be displayed is defined here. |
|
displayFunction |
Specify a function that is defined in the API and determines how the appearance of the collection data on a Web page. The display function must also be defined in the ecmCollection function. |
See Also: ”Comparison of Collections, Menus, Taxonomy, and the List Summary Features” on page 1229
Collection Examples
The following are examples of the collection function in the Ektron CMS400.NET sample Web site. One example uses the ecmNavigation display function, and the other uses the ecmTeaser display function.
The ecmNavigation and ecmTeaser display functions are sample display functions included with Ektron CMS400.NET.
The ecmNavigation Display Function
The following sample collection function is being used as a navigation menu in the Ektron CMS400.NET sample Web site.
|
<% ecmCollection 1, “ecmNavigation” %> |
In this example, the collection with an ID=1 is displayed, and the ecmNavigation function defines the appearance of the collection data on a Web page.
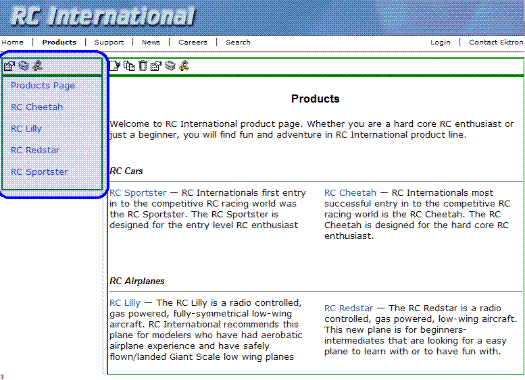
Here is how a collection might appear on a Web page.

Below is the source code for the ecmNavigation display function.
|
Function ecmNavigation(cInfo) dim html, info html = "<table border=""0"" cellspacing=""0"" cellpadding=""0"" width=""100%"">" for each info in cInfo html = html & "<tr><td> <a href=""" html = html & info("ContentLinks") html = html & """>" html = html & Cstr(info("ContentTitle")) html = html & "</a></td></tr><tr><td> </td></tr>" next html = html & "</table> " ecmNavigation = html end Function |
As you can see, the ecmNavigation function is a simple ASP function that creates a table of the links to the specified collection. It displays the title of the content blocks by using the info(“ContentTitle”)) building block.
The ecmTeaser Display Function
The following is an example of a collection function being used as a navigation menu in the Ektron CMS400.NET sample Web site.
|
<% ecmCollection 2, “ecmTeaser” %> |
In this example, the collection with an ID=2 is displayed, and the ecmTeaser function defines the appearance of the collection data on the Web page. ecmTeaser displays the title and summary of each content block in the collection.
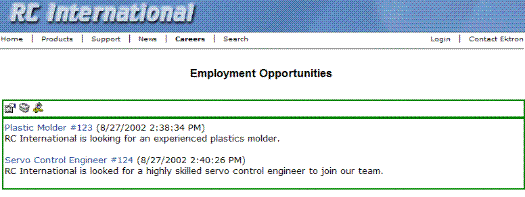
Here is how the collection might appear on a Web page.

The format of the collection on the Web page depends on the displayFunction that is used. Below is the source code for the display function ecmTeaser.
|
Function ecmTeaser(cInfo) dim html, info html = "<table border=""0"" cellspacing=""0"" cellpadding=""0"" width=""100%"">" for each info in cInfo html = html & "<tr><td><a href=""" html = html & CStr(info("ContentLinks")) html = html & """ >" html = html & Cstr(info("ContentTitle")) html = html & "</a> (" html = html & info("DateModified") html = html & ")</td></tr><tr><td>" html = html & Cstr(info("ContentTeaser")) html = html & "</td></tr><tr><td> </td></tr>" next html = html & "</table>" ecmTeaser = html end Function |
As you can see, the ecmTeaser function is an ASP function that creates a table of links to the specified collection. The ecmTeaser function displays the:
Content title
Date modified
Content block summary
Collection Attributes
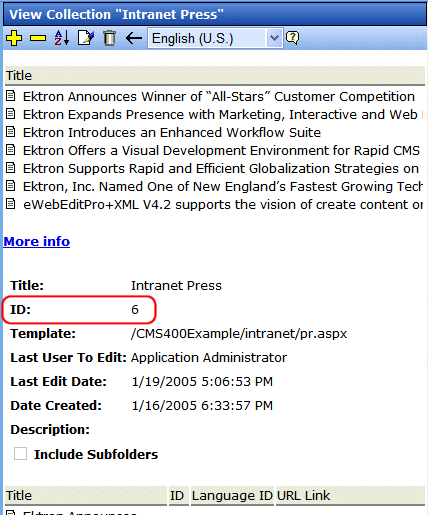
ID
The collection ID number is assigned to the collection when it is created.

DisplayFunction
A display function determines which elements of the content blocks in a collection appear on a Web page. Via ASP scripting, you can create display functions or use any of the three included functions. You must define the display function in two places.
In the ecmCollection function as a case
In the API file as a function
