Search Functions (ASP)
The search tag is used to display a text box, with a search button on the template. When seen on the template of a Web page, users can enter text and click on the search button to search through all the HTML content on the Web site. To create a search, Ektron has created two search functions:
ecmSearch
ecmSearchNoFormTag
Both functions have the same parameters and perform the same search. The only difference is ecmSearch automatically inserts form tags, ecmSearchNoFormTag does not.
The following is an example of form tags.
<form name="ecmsearch" method="post" action='search-display.asp'>
</form>
When using ecmSearch, form tags are added automatically. When using ecmSearchNoFormTag you need to add the tags manually
When using the search function, ecmSearch and ecmSearchNoFormTag can be interchanged. Shown here is the format for the ecmSearch and ecmSearchNoFormTag:
|
<% ecmSearch |
“Target Page”, “Button Text”, ‘Font Face’, “Font Color”, “Font Size”, ‘Spare” |
%> |
The following table provides information about all the attributes for the search tags.
|
Attribute |
Description |
Required? |
For more information, see |
|
The folder you wish to search. |
Yes |
||
|
Whether to search subfolders. 0=No, 1 = Yes |
Yes |
||
|
The Web page to output the search results. |
Yes |
||
|
The size of the text box for user input. |
Yes |
||
|
The maximum number of characters that the input text box can accept. |
No |
||
|
The image location for the search button. Blank (““) = standard submit button. |
No |
||
|
The text used for the button if the standard submit button is chosen, or alternative text for the button if an image is chosen. |
No |
||
|
The font of the search tag text. |
No |
||
|
The font color of the search tag text. Blank (““) = Black. |
No |
|
|
|
The font size of the search tag text. |
No |
||
|
Determines if the search options are in a row or a column. 1 = horizontal, 0 = vertical |
Yes |
||
|
Currently not used. |
Must be ““ |
Search Tag Example
The following example places a text field and a search button in a table cell inside an ASP template.
|
<tr> <td> <% ecmSearch "\",1,"search- display.asp",25,200,"","Search","Verdana", "#808080","2",0,"" %> </td> </tr> |
The previous example has the following properties:
Searches the root folder, in this case the \content folder.
Search is recursive.
The target page is “search-display.asp”.
The size of the text box is 25.
The search text box allows up to 200 characters.
No image is used for a button. Instead, a standard submit button is used.
The text on the submit button is “Search”.
The search options appear in Verdana with a color of #808080 and a size of 2pt.
The search options are arranged vertically.
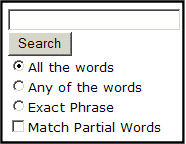
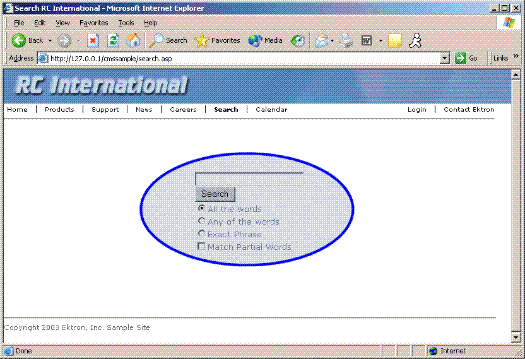
When added to a template, and visited, the search tag will appear similar to the following:

Search Tag Attributes
The search tag’s attributes are described below.
Starting Folder
In this attribute, specify the content folder where the search begins. There are two options for this attribute.
|
Value |
Search begins in |
|
“\“ |
|
|
“\folder path” |
specified folder |
Recursive
When you setup the search to be recursive, you are allowing the search to search all the sub-folders associated with the starting folder you had specified. You have two options for this attribute:
|
Value |
Search begins in |
|
1 |
Recursive search (will search sub-folders of the starting folder). |
|
0 |
Non-Recursive search (will only search starting folder). |
Target Page
The page that displays the search results. You may enter any form of a URL for this page.
Note: The target page must include the searchdisplay function to display search results.
To use the same page, enter a pound sign (#) into the field.
Text Box
This attribute sets the size of the search text box. It can be any number, depending on the size of the search text box that you want.
|
Text Box Size |
Web Page View |
|
10 |
|
|
50 |
|
Maximum Characters
This attribute determines the maximum number of characters that a user can enter for search text.
Button Image Source
To use an image for the search button, enter the image’s filename and path.
|
Button Image Source |
Web Page View |
|
““ |
|
|
“search.jpg” |
|
|
“http://www.example.com/images/search.jpg” |
|
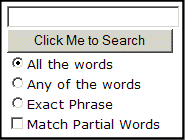
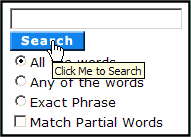
Button Text
If no search button image is specified, the text in this field appears on the button. If an image is being used for the search button, this text is the image’s alt text.
|
Button Text |
Web Page View |
|
“Click Me to Search” |
|
|
“Click Me to Search” |
|
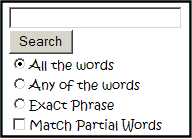
Font Face
This font is used for the search options displayed on the Web page.
|
Font Face |
Web Page View |
|
Cooper Black |
|
|
Kristen ITC |
|
Font Color
The color of the text in the search tag. You may enter the color name or a hex i decimal value of the color.
|
Font Color |
Web Page View |
|
Red |
|
|
#14DA14 |
|
Font Size
This is the size of the text on the search tag.
|
Font Size |
Web Page View |
|
1 |
|
|
5 |
|
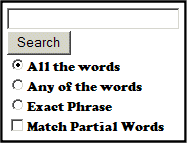
Horizontal
This attribute determines whether the search options are displayed vertically or horizontally.
|
Attribute |
Web Page View |
|
0 (vertical) |
|
|
1 (horizontal) |
|
Spare 1
At the end of the Search tag is a attribute called Spare 1. This attribute has not yet been assigned an function. As of now, when you enter a search tag, you must pass this attribute ““.