Content Block Function
The content block tag displays a content block on an Ektron CMS400.NET Web page. There are two functions to choose from:
ecmContentBlock
ecmContentBlockEX
ecmContentBlock allows you display a content block without having to define an XSLT.
With ecmContentBlockEX, you can display XML content by defining an XSLT or applying one of the predefined XSLTs located in Ektron CMS400.NET. For more information on predefined XSLTs, see Adding a Smart Form Using External XML Files.
Here is the format for the ecmContentBlock function.
|
<%ecmContentBlockEX |
ID |
%> |
Here is the format for the ecmContentBlockEX function.
|
<%ecmContentBlockEX |
ID, “XSLT”, Override |
%> |
Note: As an alternative, you can use the multipurpose function, which can display either a content block or a content block associated with a form. For more information, see MultiPurpose Function.
The table below explains the attributes of the ecmContentBlock function.
|
Attribute |
Description |
Required |
|
ID |
ID number assigned of the content block that will appear |
Yes |
The table below explains the attributes of the ecmContentBlockEX function.
|
Attribute |
Description |
Required |
|
ID |
ID number assigned of the content block that will appear |
Yes |
|
XSLT |
File name and path to a valid XSLT to transform the XML content. See Also: The Function’s Arguments Warning! : If you specify an external file, it is strongly recommended that you do not store this file in your site's Workarea folder. If you store this file in the Workarea folder, the file will be lost when you upgrade. |
No |
|
Override |
If no XSLT is specified, then enter 1 to use XSLT1, 2 for XSLT2, or 3 for XSLT3. See Also: The Function’s Arguments |
No |
In normal view, these tags retrieve the content block from the database and displays it in the template.

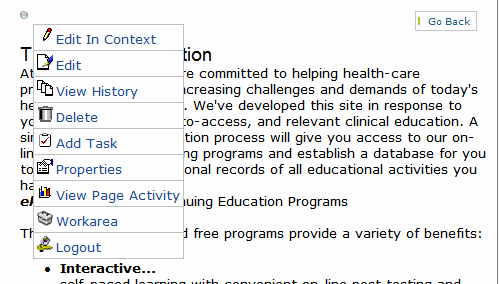
If a user is logged into Ektron CMS400.NET, the content block tag displays a silver access point in the upper left of the block to show the edit options when hovering over it. .

Content Block Examples
Ektron CMS400.NET has two types of content blocks.
|
Type |
Displays |
More information |
|
Static |
One content block on the Web page |
|
|
Dynamic |
A content block whose ID is passed through the URL |
In addition, a content block can contain XHTML or XML content. For more information, see XML Content Block.
Static Content Block
The following illustrates how to insert a static content block on a template.
|
<tr> <td> <% ecmContentBlock(329) %> </td> </tr> |
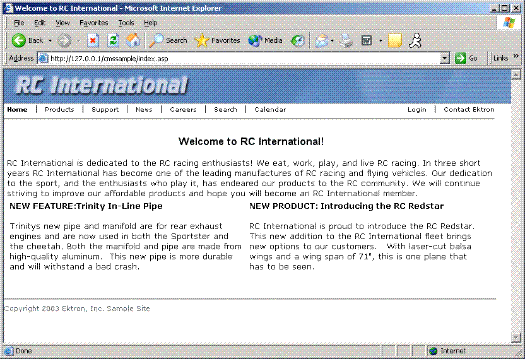
In the example above, the function retrieves the content block with an id of 329 from the database to the browser.

Dynamic Content Block
The following example shows the content block tag where the id is being passed as a URL parameter. Use this format with dynamic template.
|
<tr> <td> <% ecmContentBlock(request.QueryString(“id”)) %> </td> </tr> |
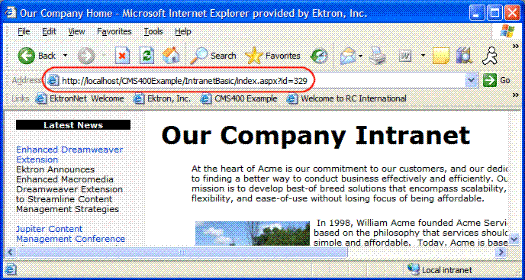
When a user accesses this page, it adds the content block ID number to the tag’s template, and the content block with the corresponding ID appears on the Web page in the specified template.

The id= convention is used by Ektron CMS400.NET to generate quicklinks when content blocks are created.
The dynamic ecmContentBlock function is almost the same as the static one (see Static Content Block). The only difference is the parameter, which makes the function dynamic. The parameter uses a query string call (Request.QueryString) to read the URL from the browser’s address bar. It treats everything after the question mark as a list of key/value pairs separated by ampersands. So, Request.QueryString passes the key as a parameter and returns its associated value. For example, in URL <http://localhost/CMS400Developer/index.asp?id=1&LangType=1036>, the following QueryString calls return these values.
|
QueryString Call |
Return value |
|
Request.QueryString(“id”) |
1 |
|
Request.QueryString(“LangType”) |
1036 |
XML Content Block
Here is an example of displaying an XML content block. Note that you specify a content block and an XSLT, which determines how the content block is displayed.
|
<tr> <td> <% ecmContentBlockEx 13, “”, 1 %> </td> </tr> |
This example displays the content block ID=13, using XSLT1 as the display XSLT.
The Function’s Arguments
The ecmContentBlockEx takes three arguments. The first argument identifies the content block to display. The second one is optional and, if used, specifies an external XSLT file.
If the second argument does not exist, the third argument specifies an XSLT identified in the Edit Smart Form screen. The following table provides additional detail about the second and third arguments.
|
To use this display XSLT |
Enter this for argument 2 |
Enter this for argument 3 |
|
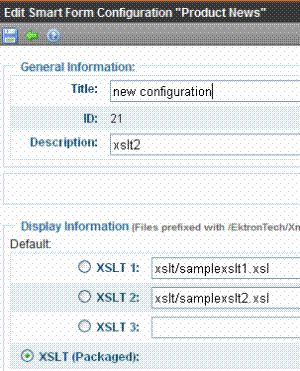
The default XSLT specified in the Edit Smart Form screen (illustrated below). Note that, in this example, the XSLT Packaged option is the default XSLT since it is selected.
|
““ |
none |
|
XSLT Packaged: from the Edit Smart Form screen (that is, the XSLT created in the Data Designer) Note: If an XSLT package has not been created, and zero (0) is the third argument, the default XSLT specified in the Edit Smart Form screen is used. |
““ |
0 |
|
XSLT 1 from the Edit Smart Form screen |
““ |
1 |
|
XSLT 2 from the Edit Smart Form screen |
““ |
2 |
|
XSLT 3 from the Edit Smart Form screen |
““ |
3 |
|
An absolute or relative path to an XSLT |
An external XSLT file not specified in the Edit Smart Form screen. For example <% ecmContentBlockEx 13, "samplexslt.xsl"%> |
does not matter - if a value exists in argument 2, argument 3 is ignored |
Dynamic and Static Combination
Here is an example of how you can use the two different content tags in the same table cell by using an IF statement
|
<tr> <td> <% if request.QueryString("id")<> "" then ecmContentBlock(request.QueryString("id"))else ecmContentBlock(14) end if %> </td> <tr> |
In this sample code, when a person accesses this page without passing through the content’s ID number, the content with an ID=14 will be displayed. If you pass a content id through the URL like index.asp?id=4, the content block ID=4 will be displayed.